居中页面元素有很多种方式
利用flex、grid、绝对定位+负边距或者transform、text-align等等方式,他们适用于不同的场景,比如text-align就只能对inline元素起作用,vertical-align在默认情况下只是对行框内容进行对齐
下面介绍两种块级元素的居中方式 display: table\table-cell
最近做页面的时候突然想起来用这个属性配合margin-auto同样可以实现居中
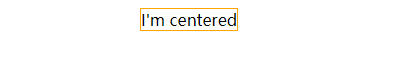
display: table实现水平居中
1
2
3
4div {
display: block table;
margin: auto;
}原理
display: block table和display: table一样的display: table属性能够使得容器自适应宽度,而不是像block元素那样占满一行,所以能够使用block固定宽度元素的居中方式,使用margin: auto进行居中1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<!DOCTYPE html>
<html lang="en">
<head>
<title>使用display: table进行居中</title>
<style>
div {
border: 1px solid orange;
display: table;
margin: auto;
}
</style>
</head>
<body>
<div>I'm centered</div>
</body>
</html>
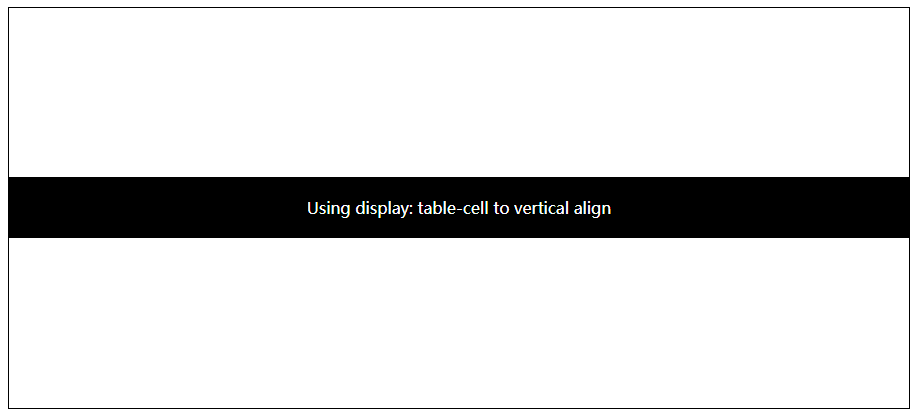
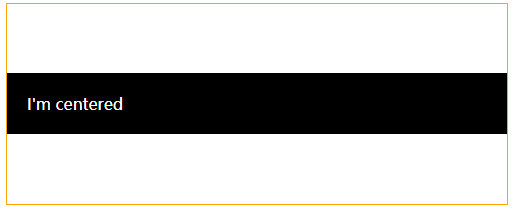
display: table-cell实现垂直居中
1
2
3
4div {
display: table-cell;
vertical-align: middle;
}原理
table-cell属性的元素可以使用vertical-align将内部元素居中于容器1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
div.outer {
display: table-cell;
vertical-align: middle;
width: 500px;
height: 200px;
border: 1px solid orange;
}
div.inner {
background: black;
color: white;
padding: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">I'm centered</div>
</div>
</body>
</html>
这两个属性在某些情况下还是挺实用的,分享给大家。