块级上下文挺起来很抽象,W3C 中是这样解释的:
- floats, absolute定位, 不是块级元素的块级容器(列如
inline-block, table-cells, table-captions),以及display为overflow等不是visible属性的元素,会为它们包含的内容建立新的block formatting context - 在block formatting context中,以容器的顶端为开始,Box一个接一个的垂直排列,两个相邻box之间的距离由
margin决定,在相同的block formatting context中,两个相邻的块级Box会产生外边距合并 (这是重点) - 在block formatting context中,每一个Box的左边界紧挨着容器左边界(如果是从右到左的布局,那么触碰到右边界)。 在floats元素依然满足此要求(但是Box内的行框由于float可能会变窄),除非建立了新的block formatting context(这种情况下box会由于float元素而变窄)
上面的话可以总结为:
block formatting context就是页面上的一个隔离的独立容器,容器内的子元素不会影响到外面的元素。反之如此
看了这么多,是不是感觉很抽象,没关系,我们与其去研究这些抽象的文字,不如来看看block formatting context能做什么。
了解BFC(Block Formatting Context)块级上下文
BFC的创建
通过上面的介绍可以知道,设置display、position、float、overflow均可以为元素创建BFC
这里设置overflow: hidden,这样就创建了bfc
1 | <div class="container"> |
1 | .container { |
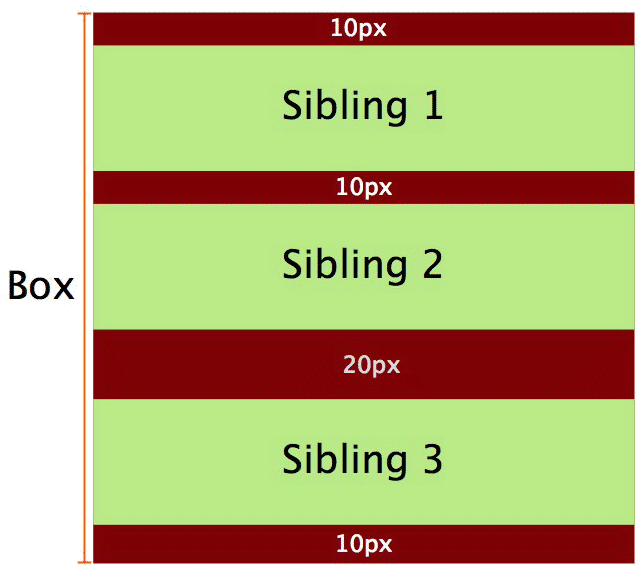
外边距合并
同一个BFC里面的相邻元素会产生外边距合并
如下,设置的p的上下外边距为10px,合并后仍为10px
1 | <div class="container"> |
1 | .container { |

了解了BFC能做些什么?
下面介绍使用bfc
- 阻止外边距合并
- 清除浮动
- 防止文字环绕
下面一起来看看吧
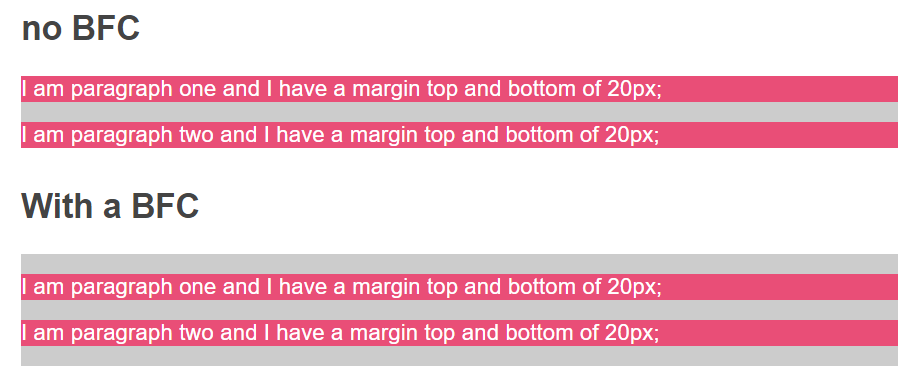
阻止外边距合并
让两个元素不在同一个BFC中就可以阻止外边距合并
下面将Sibling 3的容器设置为新的BFC,第三个p和第二个p的外边距就不会合并
1 | <div class="container"> |
1 | .container { |
Demo

See the Pen prevent margin collapse by Chen Yinyi (@CYSILVER) on CodePen.
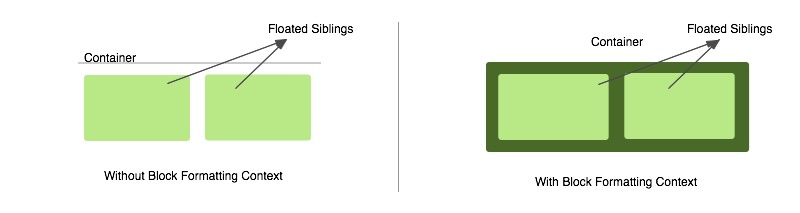
## 清除浮动设置BFC能够清除浮动
BFC中的子元素不会影响外部元素,所以在BFC中,容器能够撑开包含浮动元素,所以设置bfc能够实现清除浮动
1 | <div class="container"> |
1 | .container { |

Demo
See the Pen bfc clear float by Chen Yinyi (@CYSILVER) on CodePen.
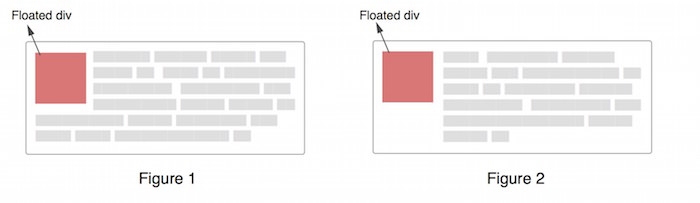
防止文字环绕
首先我们再回顾下上面的BFC描述:
在block formatting context中,每一个Box的左边界紧挨着容器左边界(如果是从右到左的布局,那么触碰到右边界)。 在floats元素依然满足此要求(但是Box内的行框由于float可能会变窄),除非建立了新的block formatting context(这种情况下box会由于float元素而变窄)
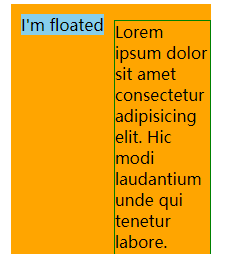
也就是说在默认情况下,float元素盖在p上面后,文字的行框会由于float变窄,所以就会产生文字环绕的现象。由于bfc的特性:内部布局不会影响到外部,反之如此,通过给段落<p>建立bfc,就能实现阻止文字环绕的效果

下面的代码给p元素设置了overflow: hidden,创建了bfc,最终实现防止文字环绕
1 | <div class="container"> |
1 | .container { |

Demo
See the Pen bfc clear text wrap by Chen Yinyi (@CYSILVER) on CodePen.
设置display: flow-root
设置元素属性display: flow-root可以为元素创建新的bfc
它不像overflow: hidden那样会将溢出内容隐藏
也不会像overflow: scroll那样会产生滚动条
它就是单纯的创建bfc
通过这样的理解,你就能明白这个属性能干什么了,上面所讲的列子,都能通过设置display: flow-root
- 阻止外边距合并
- 清除浮动
- 防止文字环绕
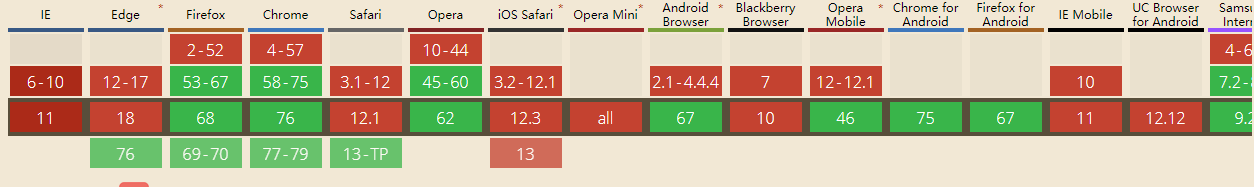
对于[浏览器支持情况 ]([https://caniuse.com/#search=display%3A%20flow-root](https://caniuse.com/#search=display%3A flow-root)) 现阶段有部分浏览器不支持此属性

列如上图中的IE、Opera Mini、 IOS Safari等
总结
对于BFC的定义及使用就介绍到这里了,当初看那些bfc的文章介绍的时候,都是统统给你搬出来一堆概念,咬文嚼字看完几遍后依旧看不懂。最后我改变了学习方向,与其去深究定义,不如去看看它能够做什么。你问我bfc的严格定义,我可能也不能好好的回答上来,不过掌握了这些方法,相信你会对bfc有了新的理解。
我想说的是,学习不要卡在一个死胡同,定义看不懂,就多去实践,看看有什么效果,再返回去理解定义的内容,这样也许会帮助你更快的理解,同时留下的印象也就更深。