数组扁平化
数组扁平化是讲一个多维数组编程一个一维数组
1
2
| [1, 2, 3, [4, 5, [6, 7]]]
[1, 2, 3, 4, 5, 6, 7]
|
下面介绍几种数组扁平化的方式
1. 简单递归实现
这里将flat函数挂载到原型链上
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| Array.prototype.flat = function() {
let arr = this
let ret = []
arr.forEach((item) => {
if (!Array.isArray(item)) {
ret.push(item)
} else {
ret.push(...item.flat())
}
})
return ret
}
let arr = [1, 2, 3, [4, 5, [6, 7]]]
console.log(arr.flat())
|
2. ES6 flat方法
使用es6的arr.flat()方法即可,传入的参数为扁平化的层数,如果为Infinity则表示不管多少层,都扁平化为一维数组
1
2
3
4
5
| let arr = [1, 2, 3, [4, 5, [6, 7]]]
console.log(arr.flat(Infinity))
console.log(arr.flat(1))
|
3. 模拟es6方法
上面的第一种方式已经实现了数组扁平化,现在要传入一个参数level,表示扁平化的层数。
并且在开始判断层数是否存在,或者是否小于等于0
递归的时候传入参数 level - 1 即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| Array.prototype.flat = function(level) {
if (!level || level <= 0 ) {
return this
}
let arr = this
let ret = []
arr.forEach((item) => {
if (!Array.isArray(item)) {
ret.push(item)
} else {
ret.push(...item.flat(level - 1))
}
})
return ret
}
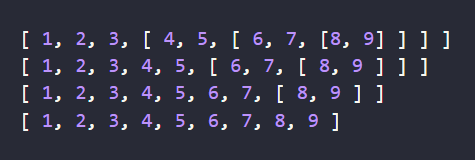
let arr = [1, 2, 3, [4, 5, [6, 7, [8, 9]]]]
console.log(arr.flat(0))
console.log(arr.flat(1))
console.log(arr.flat(2))
console.log(arr.flat(Infinity))
|
以上就是数组扁平化的简单实现,核心思想就是递归