这个东西其实很简单
使用css
1 | .clearfix::after { |
直接把要清除浮动的添加clearfix就行了
演示
html
1 | <div class="container"> |
css
1 | .clearfix::after { |

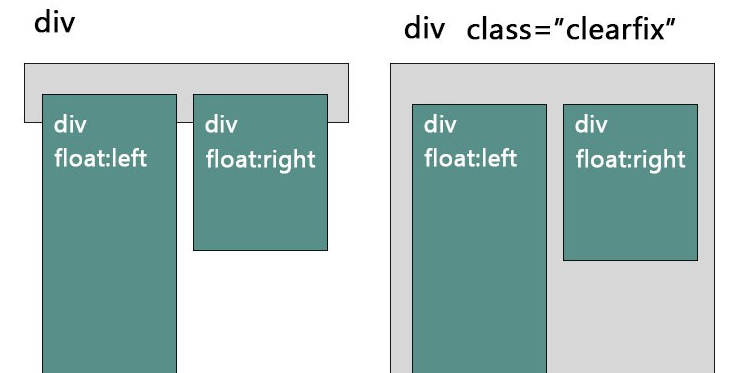
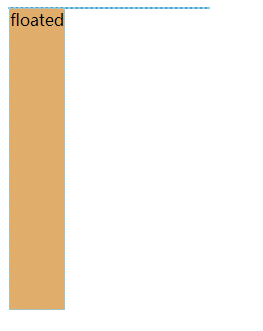
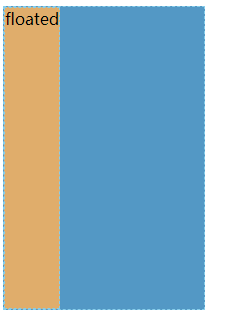
容器未被撑开
添加clearfix
1 | <div class="container clearfix"> |

容器被撑开,浮动清除
clearfix还可以加入flow-root属性
1 | .clearfix::after { |
关于flow-root,我的这篇文章有讲解