本篇文章会教你如何上手webpack的loader,以使用style-loader 、css-loader为例子
下面就正式开始吧
准备工作
css-loader和style-loader的作用
css-loader能够解析css
style-loader能够将导入的css自动添加进html文档
安装
安装style-loader和css-loader
1 | npm install --save-dev style-loader |
添加文件
为了做演示,这里写了一个简单的css文件,配合入口文件index.js
style.css
1 | * { |
在index.js中导入这个样式表
index.js
1 | import './style.css' |
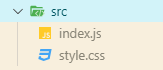
目录结构

开始打包
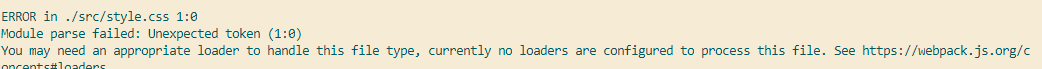
这时候我们还没有安装loader,webpack只会认识js文件,如果有import其他文件,解析就会发生错误

这里提示
1 | odule parse failed: Unexpected token (1:0) |
就是因为在index.js中我们导入了style.css导致webpack不能正确解析其内容,这时候我们的loader就派上用场了
在webpack.config.js中添加以下配置项
1 | const path = require('path'); |
这里使用了module选项,
- 使用rule添加规则
- test属性表示要处理的文件类型,用正则表达式进行匹配
- use表示所使用的loader,顺序相反,这里的写法就是先使用
css-loader再使用style-loader
输入指令npm run build开始打包
1 | Hash: d47ac130136c47b10f70 |
上面显示成功打包模块index.js和style.css
这时候在dist目录输出了main.js

我们在index.html引入main.js
1 | <!DOCTYPE html> |
打开查看效果

可以看见导入的css发挥了作用
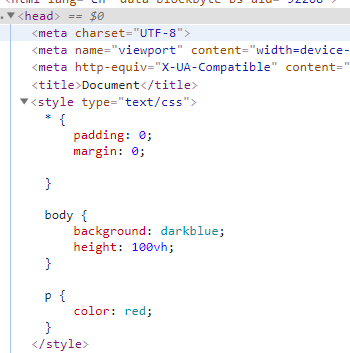
查看head标签

可以看见打包后的main.js自动为我们生成了样式表文件
更高级的使用方法
一般loader的使用还会有很多的配置选项,如何查看这些选项呢。
授人以鱼不如授之以渔
首先我们进入webpack官网,找到loader列表,然后找到
css-loader进入它的git仓库

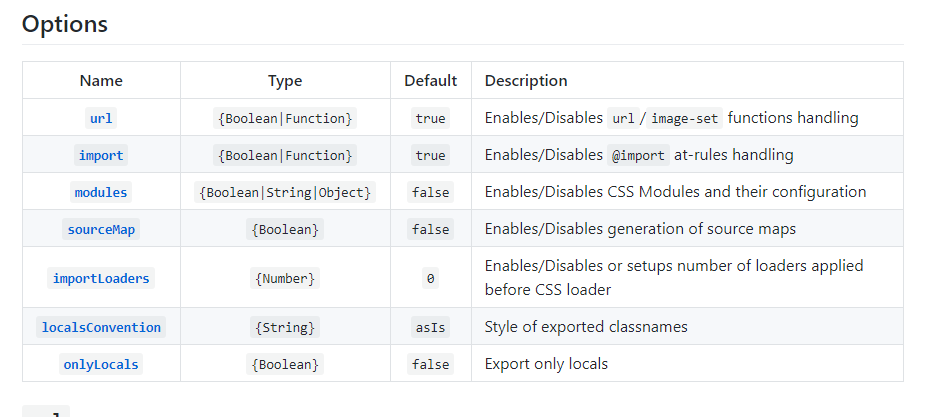
在这里能看见很多关于此loader的介绍
比如这里有一个选项叫做
modules
我们照着它的文档说明,添加此选项,看看有啥效果
下面在css-loader中添加了
options属性,设置modules: true1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27const path = require('path')
const webpack = require('webpack')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: '[name].js',
path: __dirname + '/dist'
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader',
options: {
modules: true //使用modules选项
}
}
]
}
]
}
}
更改css和js
css
1
2
3.test {
color: red;
}
**js**
1
2
3
import style from './style.css'
document.body.innerHTML = `<p class="${style.test}">hello world</p>`=
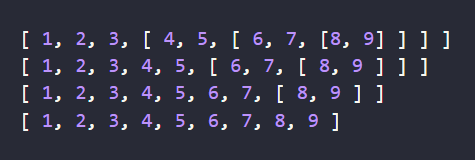
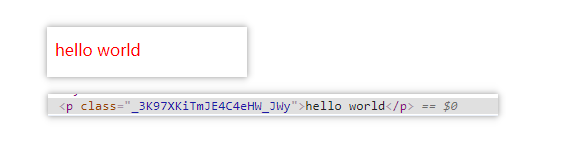
这里我们import了style,然后使用了给p元素的class设置成了style.test查看结果

可以看到
.test选择器的确起了作用,不过class变成了随机生成的字符串,这就是modules选项的作用,它让样式表模块化。内部的.test选择器不会影响到外部。
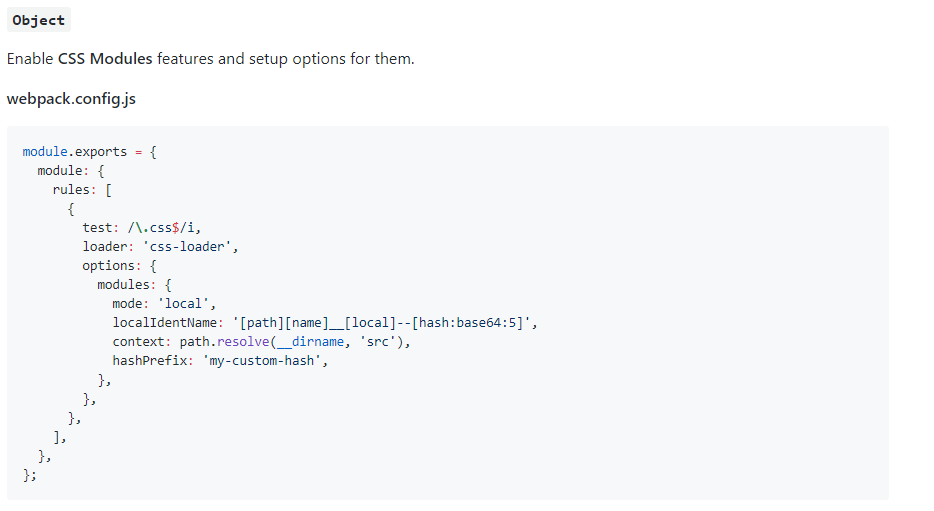
再比如查阅文档下面的介绍

发现modules选项可以是Object,这样打包出来的结果

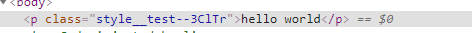
class命名方式就是[path][name]__[local]--[hash:base64:5]这样以文件路径,名称,hash值组合的方式命名
学会了吗,如果自己想使用其他的loader、不妨自己动手查查文档吧,这篇文章的目的就是带你入门。与其百度、谷歌这个怎么弄那个怎么弄,不如自己动手查一下文档。不过也得先攻破英语这关,如果你英语水平还行的话,相信我,看得足够多自然而然就能看懂,而且能够提高自己的英文水平。