介绍
webpack 是一个用于编译Javascript模块的工具,在安装webpack之后,可以通过
- CLI (command line interface 就是在控制台上使用 )
- API (在js中导入模块使用)
在使用webpack之前,如果你还是一个新手,请阅读下面的核心概念之后,再进行操作
如果你想直接进入操作来学习,请进入 webpack入门之安装与使用
核心概念
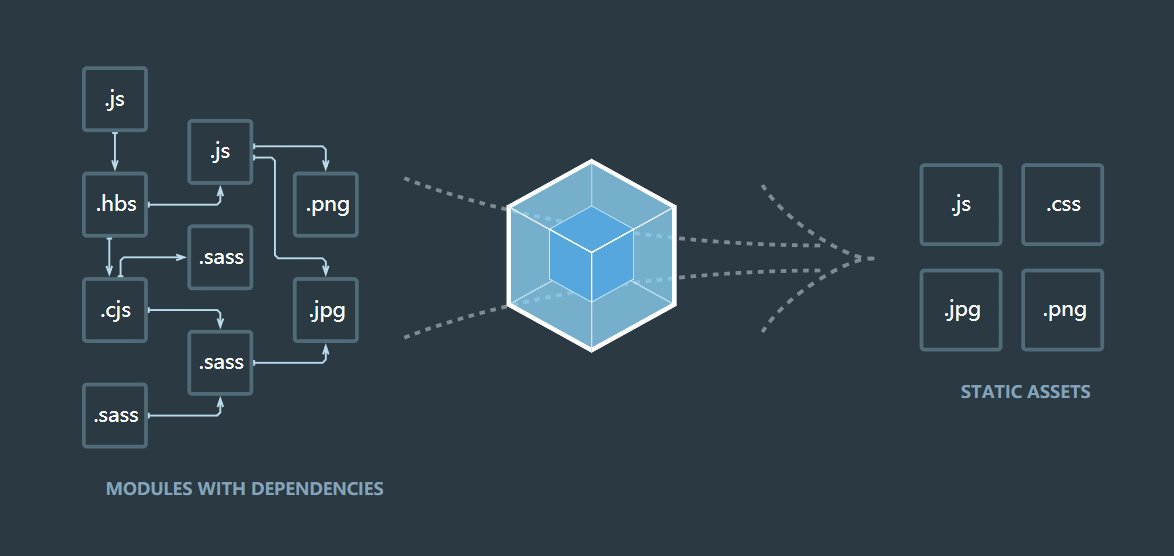
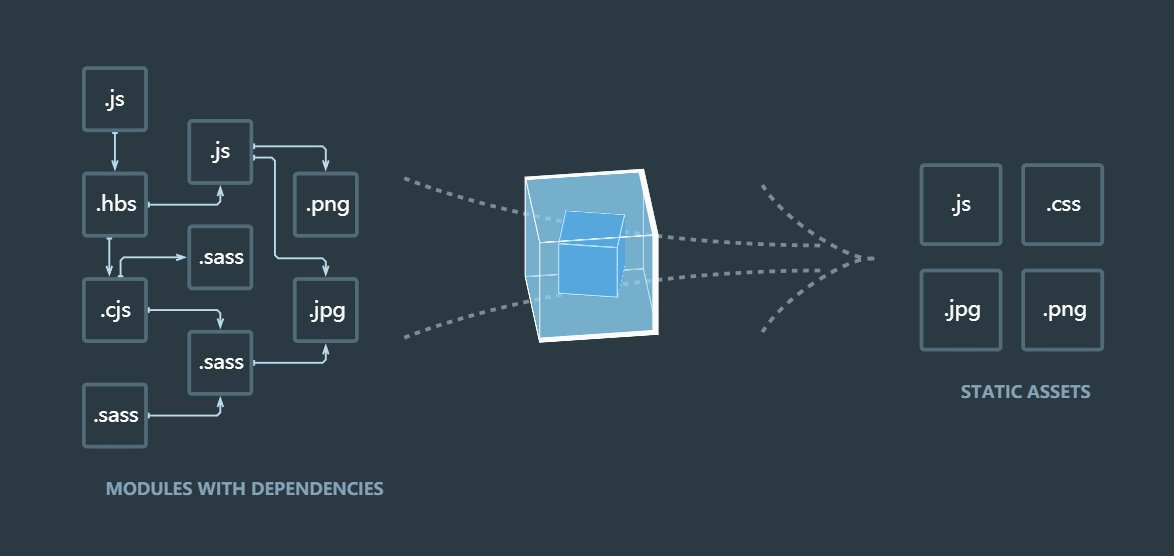
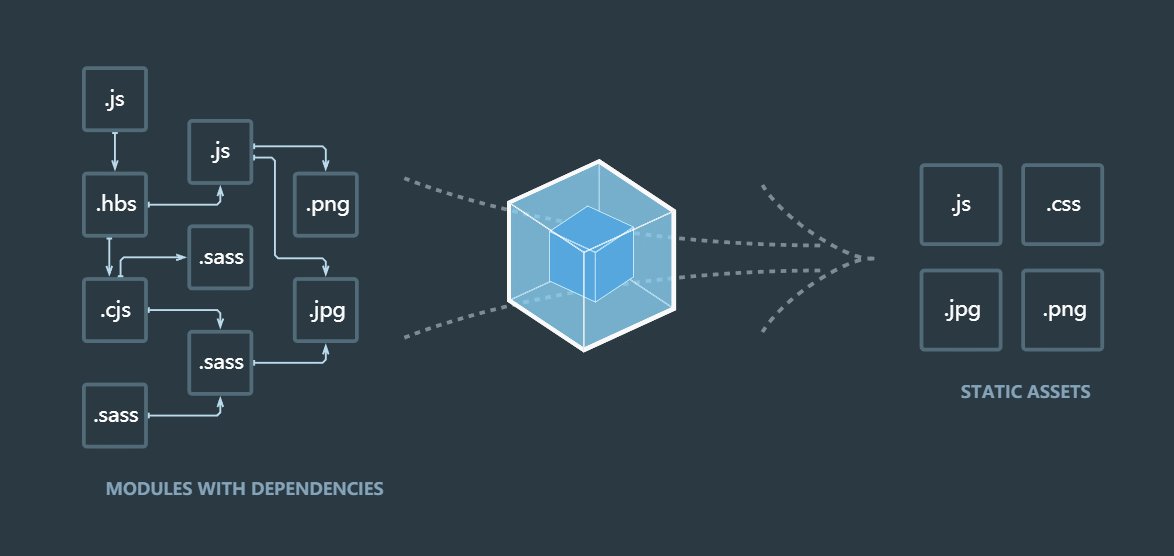
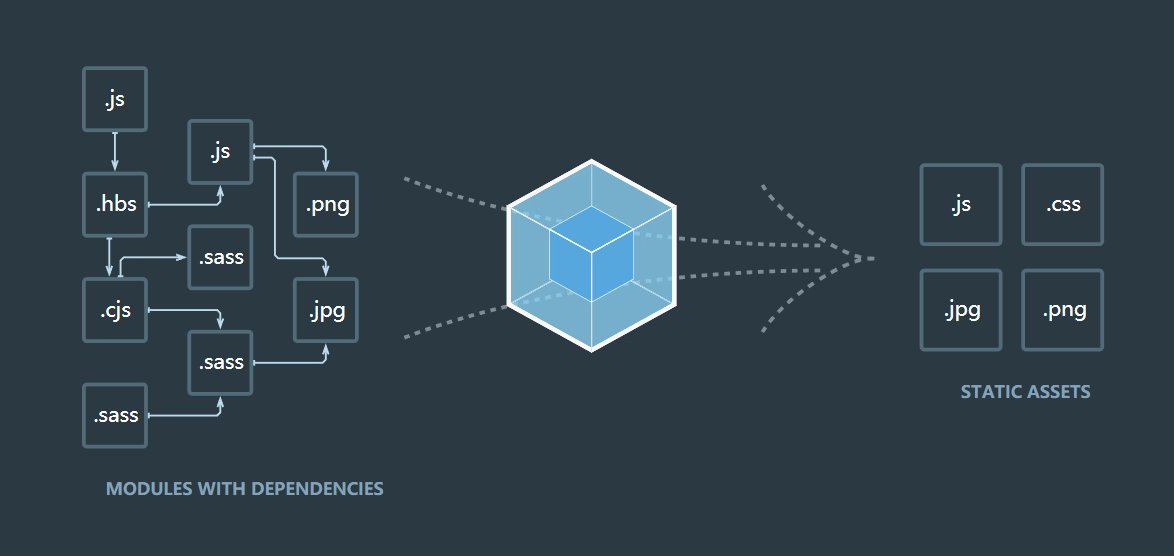
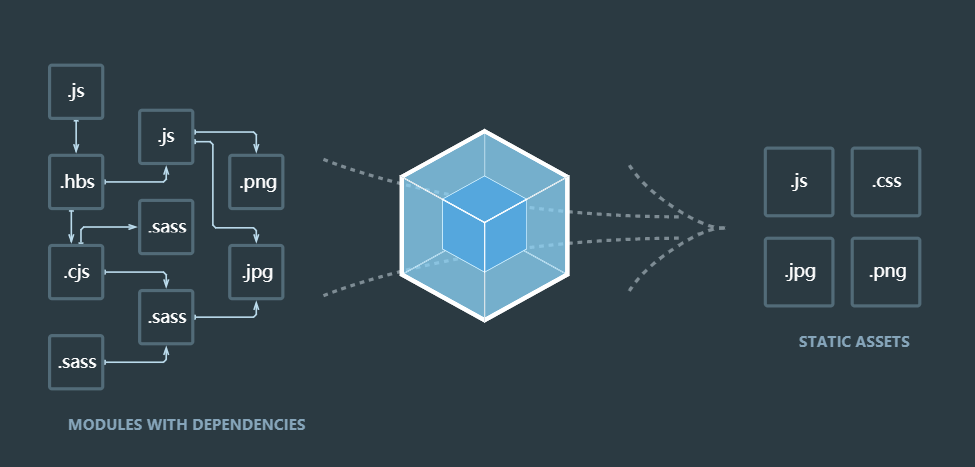
webpack 本质上就是个 静态模块打包器(module bundler)。webpack处理程序时会创建依赖关系图,把你应用程序中用到的文件打包成一个或者多个文件
*这里可以了解更多关于 JavaScript 模块和 webpack 模块的信息*

从4.0.0版本之后,使用webpack不需要再创建一个配置文件
以下介绍几个核心概念
Entry 入口
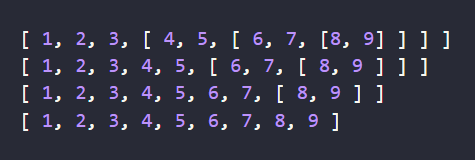
入口表示你的webpack打包开始的文件,它会寻找该文件依赖的其他文件,将他们合并打包。
可以通过webpack config中的entry属性,来定义一个(或者多个起点)
默认值为./src/index.js
webpack.config.js
1 | module.exports = { |
Output 出口
即打包后完成文件输出的目录
默认输出js为./dist/main.js
其他文件在./dist
webpack.config.js
1 | const path = require('path'); |
使用output.filename和output.path来指定文件名和路径
顶部引入的const path = require('path')是Node.js用于操作文件路径的模块
Loaders
webpack本身只能处理Javascript,使用loader可以让webpack让其他类型文件转换为webpack能够处理的模块
loader 能够
import导入任何类型的模块(例如.css文件),这是 webpack 特有的功能
loader在webpack中配置如下
webpack.config.js
1 | const path = require('path'); |
以上代码中添加了module,在内部定义了rules,里面必须包含
test属性,(正则表达式) 用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,使用的loader名称
它们的作用是告诉webpack编译器,在解析时发现 import xxxx.txt / require(xxx.txt) 里面有.txt的路径时,使用raw-loader进行转换
Plugins 插件
插件与Loader不同的是,插件可用于执行范围更广的任务,具体是什么个东西在使用webpack之后就会渐渐了解
Plugins的配置如下
1 | const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装 |
这里使用了一个叫做html-webpack-plugin的插件
首先在config里添加
1 | const config = { |
然后导入HtmlWebpackPlugin插件
1 | const HtmlWebpackPlugin = require('html-webpack-plugin'); |
在config里new 一个实例
1 | const config = { |
模式
webpack有两种模式
developmentproduction
及开发模式和生产模式
了解更多
浏览器兼容性
webpack 支持所有支持ES5的浏览器(IE8 及以下不支持)
如果你想支持旧版浏览器,你需要加载polyfill